- Volver a la página principal »
- Introducción: Impress 7 Sencillas Actividades Para Manejar Impress A Nivel Básico
Posteado por : Sebastian Herrero
jueves, 16 de mayo de 2013
Vamos a ver 7 actividades sobre LibreOffice Impress, que nos ayudarán a manejarnos mejor con esta aplicación:
Actividad 9.1
Se debe crear una presentación basada en una plantilla, a través del asistente con las características que se dan a continuación.
- La plantilla empleada será “Recomendación de una estrategia”.
- El fondo elegido debe ser “Azul oscuro” y el medio de presentación será la pantalla.
- Debe haber una transición de cualquier tipo a velocidad lenta.
- En los datos debe aparecer el nombre del alumno; como temática debe poner “Ejercicio práctico IMPRESS” y la idea a presentar será “Primer Trabajo personal con Impress”.
- La presentación deberá contener las diapositivas correspondientes a los apartados Título, Esquema, Objetivo a largo plazo y Recomendación.
Se debe crear una presentación basada en una plantilla, a través del asistente con las caracterísiticas que se dan a continuación.
1. La plantilla empleada será “Recomendación de una estrategia”.
2. El fondo elegido debe ser “Azul oscuro” y el medio de presentación será la pantalla.
3. Debe haber una transción de cualquier tipo a velocidad lenta.
4. En los datos debe aparecer el nombre del alumno; como temática debe poner “Ejercicio práctico APLOF” y la idea a presentar será “Primer Trabajo personal con Impress”.
5. La presentación deberá contener las diapositivas correspontienes a los apartados Título, Esquema, Objetivo a largo plazo y Recomendación.
El resultado final deberá ser parecido a este:Actividad 9.2
Vamos a dividirla en dos prácticas, se partirá de la idea de las tres primeras diapositivas de una futura presentación, en las que se quiere exponer: primero una diapositiva que muestre el título y subtítulo de la presentación, en segundo lugar el índice que tendrá, con sus diferentes secciones y, por último, la primera diapositiva, que comenzará a mostrar contenido.
- Iniciar Impress y crear una presentación vacía desde el Asistente presionando directamente el botón Crear.
- Haciendo uso de los conocimientos adquiridos en temas anteriores, crear dos diapositivas más (aparte de la creada con el propio Asistente)
- Asignar a la primera diapositiva el Diseño “Página de título”, a la segunda “Título y texto”, para aprovechar el formato con numeración que ofrece este diseño; y a la tercera le aplicaremos el Diseño “Sólo título”, que permitirá insertar texto manualmente.
- Dirigirse a la primera diapositiva y presionar sobre la etiqueta “Pulse para añadir un título” De ese modo se podrá insertar el texto. Escribir el título de nuestra presentación, a elegir por el alumno. Repetir esta misma operación con el espacio dedicado al texto, en el que se pondrá un subtítulo.
- En lo que respecta al formato de texto, seleccionar el título y aplicarle el efecto Negrita para resaltarlo, presionando el botón correspondiente de la barra de Formato. El formato del subtítulo se dejará como viene por defecto.
- 6. Desplazarse a la siguiente diapositiva. Como título escribir la palabla “Índice”. Activar la opción Negrita y cambiar la letra a FreeSans. Para ello, ir al menú Formato y al comando Caracter.
- A continuación, pinchar en el texto y escribir un índice con tres apartados, dos de ellos divididos en dos subapartados cada uno. Escribir el primer apartado y presionar la tecla Intro (en la esquina inferior derecha del teclado), lo que permitirá introducir el segundo apartado. Al pulsar intro de nuevo se observará que Impress introduce un elemento al mismo nivel; cambiar esto presionando la flecha con dirección a la derecha de la barra de Formato en la sección de “numeración y viñetas”.
- Así, rellenar todos los apartados y subapartados. Después ir seleccionando los apartados y variar la viñeta por una imágen. Seleccionar sólo los apartados principales y abrir el comando Numeración y viñetas del menú Formato. Allí, activar la pestaña imagen y seleccionar las esferas rojas.
- Repetir el proceso con los subapartados pero, esta vez, seleccionando las esferas azules.
- Concluído esto, situarse sobre la última diapositiva. En ella el título debe corresponderse con el primer apartado que hayamos puesto en el índice.
- A continuación, abrir la Barra de herramientas Texto, desde el menú Ver/Barras de herramientas. Crear un cuadro de texto normal que ocupe el ancho de la diapositiva en la parte inferior al título. Allí, escribir el contenido que se crea necesario.
- El formato que se aplicará será marcado desde los comandos Caracter y Párrafo a los que se accederá desde sendos botones situados a la derecha, en la Barra de Formato de texto.
- En lo que respecta a la fuente, establecer Bitstream Vera Sans, en Roman, a tamaño 22.
- En cuanto a la Alineación, seleccionar la opción Justificada. Así se escribirá la información que desee en un máximo de dos párrafos de no más de tres líneas cada uno.
La segunda práctica, estará orientada a trabajar el objeto Tabla. Se creará una diapositiva con una tabla con unas características y un formato que se verá durante la realización del ejercicio.
- Abrir Impress y crear una Presentación vacía desde el Asistente presionando directamente el botón Crear.
- Una vez dentro del programa, seleccionar el Diseño “Sólo título” y establecer como título “Presentación con tabla”
- El primer paso será introducir la tabla en nuestra presentación. Para ello dirigirse al menú Insertar → Objeto → Objeto OLE … y accionar el objeto OpenOffice.org X.X Hoja de cálculo
- Una vez introducido el objeto, acceder directamente a su edición. Seleccionar las casillas de la uno a la cinco y de la A a la D, esto es, un recuadro de casillas de cinco celdas de alto por cuatro de ancho.
- Para este ejercicio, buscar que la tabla tenga un alto de fila de dos centímetros y un ancho de columna de seis centímetros. Para disponer estas características, ir al comando Alto... del submenú Fila en el menú Formato e introducir el valor como 2cm; repetir la misma operación señalando 6cm en el comando Ancho... del submenú Columna en el menú Formato.
- Después de esta operación, situar el puntero del ratón en la parte inferior derecha de la Tabla hasta que éste cambie a una forma angular y arrastrar hasta que se pueda ver las celdas con el contenido con el tamaño que se ha definido.
- Definir a continuación los bordes que harán visible nuestra Tabla en la Diapositiva. Seleccionar toda la tabla (el número de celdas que se ha establecido más arriba) y presionar sobre el comando Celdas del menú Formato.
- En la pestaña Bordes establecer la opción “Borde exterior y todas las líneas interiores”
- Sin salir de esta ventana definir la configuración de la Fuente en la pestaña homónima. Mantener el tipo de fuente pero poner el estilo Negrita y aumentar el tamaño a 20.
- Así mismo, en la pestaña Alineación hacer que el contenido de las celdas quede en el centro de cada una de ellas estableciendo la opción “Centrado”, tanto en la alineación Horizontal como en la Vertical.
- Por último, definir los colores. Seleccionar la Fila 1 y entrar en la pestaña Fondo del cuadro del comando Celdas del menú Formato. Allí establecer un color relativamente oscuro (por ejemplo, Gris). Para las columnas por debajo de esta fila hacer una bicromía por barras (rellenando una sí, una no) Seleccionar la columna A y C y volver a la pestaña Fondo, seleccionando un color más claro que el de arriba pero de la misma gama (siguiendo el ejemplo, Gris claro)
- Ya sólo quedará rellenar con los valores que se quiera la Tabla y se habrá terminado la práctica, dejando un resultado similar al de la siguiente imagen.
Actividad 9.3
La dividiremos en dos prácticas, se tratará de practicar con la herramienta texto y su formato. El objetivo será crear una diapositiva que contenga los siguientes elementos de texto.
- La diapositiva debe presentar un título con la fuente Lucida sans a tamaño 54, subrayado y con efecto de contorno y sombreado.
- Del mismo modo, tendrá que aparecer, ocupando el lado izquierdo de la Diapositiva un esquema de tres niveles de profundidad cuyo primer nivel estará marcado por números romanos, el segundo nivel por estrellas azules y el tercer nivel por puntos, manteniendo el formato de la fuente por defecto
- En el lateral derecho deberá aparecer en la zona superior un texto insertado mediante la herramienta Texto ajustado.
- Surgiendo del texto ajustado se deberá insertar una Leyenda vertical con la Fuente Bistream Vera Sans a tamaño 36.
Todas estas instrucciones deberían dar lugar a una diapositiva similar a la siguiente:
La segunda práctica, estará orientada a practicar el objeto Tabla. Así pues, se creará una Diapositiva con este tipo de objeto con las siguiente características:
- La tabla deberá presentar dos grupos de valores según un panel superior y un panel lateral (como si se tratara de un horario)
- Deberá incluirse un mínimo de cuatro celdas dentro de cada fila y columna.
- Las filas y columnas tendrán que ser del tamaño apropiado para que el contenido de las celdas pueda ser abarcado dentro de cada una de ellas con la fuente Lucida sans a tamaño 26.
- Los paneles superior y lateral, que contendrá los nombres de los elementos deberán ser de un color distinto al del resto de la tabla.
- Las columnas o las filas (según decisión) serán coloreadas una sí una no para clarificar el contenido.
- El texto se alineará centrado tanto horizontal como verticalmente en todas las celdas.
- Los valores máximos de las filas o las columnas se resaltarán coloreando el fondo de la celda de rojo.
- Los bordes de la Tabla estarán activados para todas las celdas (excepto para la celda superior izquierda que separará los paneles laterales)
Siguiendo las instrucciones se deberá obtener una diapositiva similar a la de la imagen:
Actividad 9.4
Dividiremos esta actividad en dos prácticas, el objetivo de la primera será practicar con las herramientas de dibujo a fin de configurar una diapositiva con diagramas de flujo, que contendrán la información, flechas de bloque que los irán uniendo y algunas líneas de separación.
- Partir del Asistente creando una Presentación vacía, pulsando en la primera ventana el botón Crear.
- Para nuestra Diapositiva, elegir el Diseño “Sólo Título”. Lo que situará el trabajo en una Diapositiva solamente con el encabezado. Pinchar sobre éste y escribir el título de nuestra práctica.
- Se aplicará un color de fondo a la diapositiva. Presionar con el botón derecho del ratón sobre el Área de trabajo y en el menú Diapositiva señalar el comando Preparar página. En la pestaña Fondo seleccionar la opción color y buscar el tono “Azul 6”.
- Ahora se verá una manera de resaltar nuestros títulos mediante las formas. Abrir la herramienta Formas básicas, en la Barra de herramientas Dibujo, y seleccionar el Rectángulo (o presinar sobre el botón Rectángulo de la misma Barra)
- Trazar una forma rectangular que vaya desde la esquina superior izquierda a la derecha, dejando al título en el centro de la forma rectangular (como si de una celda de Tabla se tratase)
- Una vez hecho esto se puede observar que nuestro rectángulo tapa el Título, para remediar este problema, reordenar los objetos enviándo la Forma al fondo de la Diapositiva. Para ello dirigirse de nuevo a la Barra de herramientas Dibujo y abrir la herramienta Posición, seleccionando la opción “Enviar al fondo”.
- Ahora nuestro Título quedará separado del resto de la presentación y enmarcado en un cuadro de otro color.
- A continuación, crear un Diagrama de flujo con el gráfico Documento que ocupe el lateral izquierdo de la presentación. Abrir el comando Relleno del menú Formato y variar su color a otro que no pertenezca a la gama de los azules.
- Sin salir de la ventana de configuración del Relleno aplicar una sobmra inferior derecha, a una distancia de 30cm, de color “Azul” y una transparencia del 40%.
- A la derecha de esta forma, crear una Flecha de bloque del tipo “Cheurón”, con los mismos valores de sombra pero con un color distinto a los empleados hasta ahora.
- Entrar en el comando Línea del menú Formato y activar, como estilo de línea, en la primera pestaña, la opción Invisible, para desactivar la línea en esta forma.
- Por último, en el lateral derecho, incluir un objeto “Desplazamiento vertical” del menú de herramientas Estrellas. Aplicarle el Relleno de Mapa de bits “Mármol” y los mismos patrones de sombra que a los otros dos objetos.
La segunda práctica se centrará en el trabajo con las imágenes. Se utilizarán dos de las imágenes de la librería de Impress, insertándolas en una diapositiva y realizando algunas variaciones sobre ellas. Si no se pueden encontrar las imágenes usaremos cualquiera que consigamos.
- Abrir Impress y desde el Asistente crear una presentación con una diapositiva en blanco presionando el botón Crear directamente.
- Para poder maniobrar con las imágenes mantener el Diseño de diapositiva en blanco. Así se podrá formar una especie de página de álbum fotográfico en la diapositiva.
- Añadir nuestra primera imágen mediante el comando Inserta/Imagen/A partir de archivo. Seleccionar la imagen “Flower.gif”. Aumentarla de tamaño arrastrando desde el punto de control inferior derecho y situarla en la zona inferior izquierda de la diapositiva, sin llegar a tocar el borde.
- Se puede observar que la imagen se distorniona al agrandarla, por se bastante pequeña. Se tratará de solucionar un poco este problema aplicándole el filtro “Eliminar interferencias” del menú de filtros de la Barra de Imagen. Eso le dará un aspecto de cuadro al óleo a nuestra foto.
- Sobre esta imagen, situar otra: “Flowers.gif”. Presionar el botón “A partir de archivo” de la Barra de Dibujo y seleccionar este archivo.
- Ahora rotarlo meidiante el botón Rotar de la Barra de Dibujo hasta que quede en diagonal con respecto a la diapositiva. Y situar la imagen con un pico sobre la foto que se introdujo anteriormente, empujándola detrás de ésta mediante el comando “Enviar atrás” de la herramienta de Posición de la Barra de Dibujo (junto al botón de rotación)
- El siguiente paso será introducir la imágen “Bigapple.gif”. El tamaño será el original; colocar la imagen en el lado superior derecho de la Diapositiva sin llegar al borde. Se hará que la manzana que aparece en la foto se enrojezca. Para ello, abrir la herramienta de Color de la barra de herramientas Imagen y aumentaremos el tono rojo a 15% y disminuir el verde a -30%.
- Para finalizar, insertar la imagen “Sky.gif” y aumentar su tamaño mediante los puntos de control. Alinear esta imágen en la zona inferior derecha de la diapositiva mediante los botones “derecha” y “abajo” de la herramienta Alinear.
Actividad 9.5
La dividiremos en dos ejercicios, el primer ejercicio se centrará en la elaboración de un gráfico con datos a elegir por el usuario. Se deberá buscar datos en forma de tabla, bien señalando la fuente de la que se han extraido, bien incluyendo la propia tabla.
El gráfico deberá seguir una serie de características:
- Dado que es el usuario quien estipulará los datos para el gráfico no se impondrá ningún tipo de gráfico específico, se utilizará el que más convenga a la representación de los datos (circular, de barras,...)
- Será obligatorio, eso sí, que pertenezca al grupo de representaciones en tres dimensiones.
- El gráfico deberá contener todos los elementos: Título, título de ejes, leyenda, ejes y cuadricula horizontal y/o vertical
Todas estas instrucciones deberían dar lugar a una diapositiva similar a la siguiente:
Para el segundo ejercicio también se dará un enfoque más libre. El tema del ejercicio será el de componer un mapa conceptual mediante las herramientas de Dibujo de Impress, y los Conectores.
En lo que respecta a las características del mapa será bastante libre, al igual que el tema:
- El mapa deberá ceñirse al sistema arbórico para poder tener un cierto control sobre el material elegido.
- Será necesario desarrollar, al menos, tres niveles de profundidad dentro del mapa.
- Se deberán emplear distintos colores para los niveles o las ramas (a elección del usuario) y la Fuente Bitstream Vera Sans, aplicando diferentes tamaños según la profundidad (a niveles inferiores corresponderán tamaños más pequeños)
Al finalizar la práctica se obtendrá una diapositiva similar a la de la imagen siguiente (evidentemente con los datos escogidos por el usuario)
Actividad 9.6
La dividiremos en dos ejercicios, el objetivo del primer ejercicio será crear una presentación con cuatro diapositivas e incluir elementos que permitan el paso de una a otra y el retroceso a la primera.
- Lo primero que se hará será abrir Impress y crear una presentación vacía desde el Asistente.
- Una vez dentro crear las tres diapositivas que se necesitan (más la que ya se tenga creada) para el desarrollo del ejercicio, empleando cualquiera de los sistemas de introducción de diapositivas ya practicados.
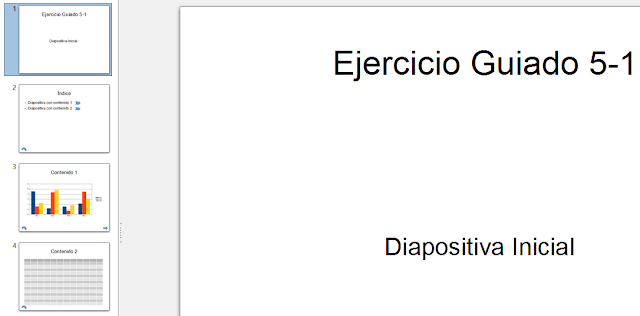
- Para la primera diapositiva aplicar el formato “Página de título”, colocando como título “Ejercicio guiado 5-1” y como texto “Diapositiva inicial”
- Para la segunda diapositiva seleccionar el Diseño “Título, texto” poniendo como Título “Índice” y como texto dos puntos que señalen “Diapositiva con contenido 1 y Diapositiva con contenido 2”. A la altura de cada una de estas frases pero en la zona derecha de la diapositiva crear dos Flechas de bloque usando la forma “Cheurón”.
- En la diapositiva tres activar el diseño “Título, diagrama” escribiendo como título “Contenido 1” y presionando sobre el recuadro para el diagrama para que éste sea introducido. Dejar el diagrama con la ocnfiguración por defecto, ya que no pertenece a esta práctica extenderse más allá.
- Seleccionar finalmente la cuarta diapositiva y aplicarle el Diseño “Título, hoja de cálculo” con la que se repetirá la opción anterior. Como título escribir “Contenido 2” y hacer aparecer la tabla, seleccionar unas cuantas celdas y activar sus bordes para que la tabla sea visible.
- Ahora añadir los objetos sobre los que se aplicarán las Interacciones. En la diapositiva 3 poner una flecha de bloque del formato “Flecha dividida a la derecha” en la esquina inferior derecha. En las diapositivas 2, 3 y 4 colocar además una flecha de bloque “Flecha circular” en la esquina inferior izquierda.
- Ahora aplicar las interacciones. Seleccionar el primer objeto que se ha situado a la derecha del texto “Diapositiva con contenido 1”. Dirigirse al menú Presentación y, allí, al comando Interacción. Seleccionar la opción “Ir a página u objeto” y marcar la “página 3”. Con el objeto que se encuentra inmediatamente debajo de éste repetir el proceso pero marcando la “página 4”.
- En la diapositiva tres seleccionar la flecha esquina derecha y presionar sobre el botón del comando Interacción, situado en el extremo derecho de la barra de herramientas Dibujo (bajo el Área de trabajo) Aplicar para esta flecha la acción “Ir a la página siguiente”.
- Con las flechas dispuestas en las zonas inferiores izquierdas de cada diapositiva (2,3 y4) repetir la operación pero marcando la opción “Ir a la primera página”.
- Ahora se podrá ejecutar nuestra presentación y comprobar la funcionalidad de nuestras Interacciones.
En mi caso quedaba así:
En elsegundo ejercicio se partirá de la presentación creada en el ejercicio anterior para practicar la aplicación de transiciones entre diapositivas.
- Abrir Impress y, desde el Asistente presionar sobre la opción Abrir una presentación existente. Seleccionar la presentación anterior.
- Se podría trabajar con mayor comodidad, tal vez, desplazándose a la vista del Clasificador de diapositivas, pero se mantendrá en la vista Normal para aprovechar la opción de previsualización de las transiciones.
- Abrir la pestaña Transición de diapositivas del Panel de Tareas.
- Seleccionar la primera diapositiva desde el Panel Diapositivas y aplicarle la transición “Barrido hacia abajo”. Como velocidad mantener la velocidad media y hacer que se ejecute automáticamente después de un segundo, lo que hará que al iniciar la presentación la diapositiva aparezca directamente.
- Repetir la misma operación seleccionando la segunda diapositiva. Esta vez aplicar la transición “Barrido hacia la derecha” y mantener la velocidad y el tipo de avance.
- Para la tercera diapositiva optar por la transición “Persianas venecianas verticales”, que combinan con la gráfica de barras. Para ésta variar la velocidad haciéndola rápida.
- Finalmente, aplicar la transición “Tablero horizontal” a la última diapositiva y mantener sus características por defecto.
Quedará igual que el primer ejercicio, solo que con transiciones entre las diapositivas.
Actividad 9.7
La dividiremos en dos prácticas, el objetivo de la primera práctica consistirá incluir una nueva diapositiva en la presentación que contenga un título y un vídeo, a elección del usuario, insertado mediante la herramienta Vídeo y audio de Impress, usaremos la presentación resultante de la anterior actividad.
- En el título deberá constar la etiqueta “Contenido 3”.
- El vídeo deberá incluirse en el centro de la diapositiva.
- Se deberá crear la correspondiente entrada del índice, con sus flechas de interacciones, así como añadir una flecha de “Siguiente diapositiva” a la diapositiva 4 y la flecha de retorno al comienzo de la presentación en la diapositiva 5 (que contendrá el vídeo)
Quedará una presentación como la de la actividad anterior con una nueva diapositiva con una video insertado.
En la última práctica tendrá que completar esta presentación añadiendo animaciones a los distintos objetos de cada diapositiva, ya sean objetos textuales o gráficos.
- En las diapositivas se deberá integrar animaciones de los cuatro grandes grupos: Entrada, Salida, Énfasis y Trayectorias.
- Las animaciones serán elegidas por los usuarios, cumpliendo el requisito expuesto en el punto 1.
- Deberán tener su presencia, apareciendo al menos una vez en la presentación, los tres tipos de inicio “Al hacer clic”, “Después de la anterior” y “Con la anterior”; si bien se aceptará la mayoría de la primera.
Quedará la misma presentación que en la actividad anterior con animaciones en los diferentes objetos.
Contenido a ocultar


















Ç
l
un comentario
aki guele a culo
e una mierda